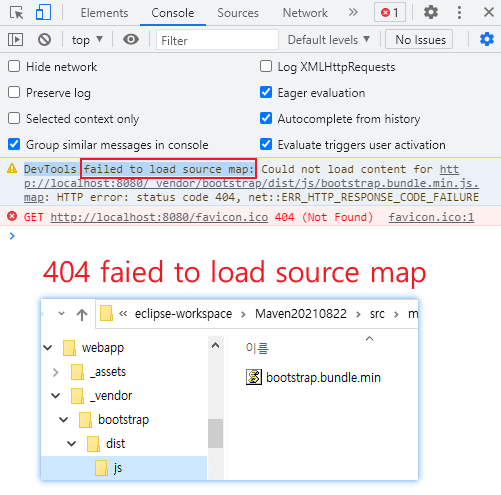
디자인을 입히는 과정 중 크롬 브라우저에서 거슬리는 404 에러 문구를 발견하였다. 해당 내용은 소스파일이 없어 확인해달라는 문구였다. 디자인을 입히는 과정 첫 발걸음부터 파일이 없으니 다운로드하여다가 넣으면 해결이 되는 거니 간단할 줄 알고 내가 받은 원소스를 뒤져보았으나 없었다. 파일이 없으니 없는 상태로 해결하는 방법을 알아보자.
1. 원본 소스파일이 게재되어 있는 웹 사이트로 가서 해당 파일을 직접 다운로드하여 넣기
먼저 직접 그 파일이 있는지 확인하니 정말 없었다. 내 로컬의 파일 경로가 이러하니, 웹사이트에서 경로를 똑같이 찾아가서 다운로드하고 '/_vendor/bootstrap/dist/js/bootstrap.bundle.min.js.map' 를 다시 테스트를 하니, 개발자 도구의 소스 읽기 실패의 에러 메시지가 사라졌다.

2. 해당 경로에 파일이 없을 경우
'DevTools failed to load'로 좀 더 조사를 해보니 나와 같은 js파일말고, css파일에 예전에도 이렇게 배포되어 검색된 수많은 선구자들의 사례를 접할 수 있었다. 정확히 똑같은 사례는 아니지만 원인이 되는 문구는 해당 소스파일( js, css) 파일의 제일 마지막 'sourceMappingURL' 속성의 참조 문구가 문제였다. 그 주석으로 된 문구 자체를 삭제하면 해당 브라우저의 개발자 도구에서는 사라짐을 알 수 있었다. 그 문구의 의미는 css나 js파일을 개발함에 있어 개발 히스토리를 기억하기 위해서라는데 배포할 땐 빼야 맞지 않나 싶다. 즉 아래 문구를 삭제하면 됩니다.
//*# sourceMappingURL=bootstrap.bundle.min.js.map */
마치면서 도움이 되셨다면 당신의 소중한 댓글 또는 좋아요 부탁드립니다.
지속적인 포스팅에 도움이 됩니다.
출처:
Bootstrap trying to load map file. How to disable it? Do I need to do it?
I'm recently playing with bootsrap3. I compiled it from sources and included distr js and css to my project. The thing is, I see in GH dev tools, that it's trying to get .map.css file. Why does it ...
stackoverflow.com
'JAVA' 카테고리의 다른 글
| 개발환경 자바 이클립스 ZIP 다운로드 및 설치 방법 (7) | 2021.09.04 |
|---|---|
| 이클립스 한글 깨짐 복구, UTF-8 설정으로 일괄변경 방법 (4) | 2021.09.04 |
| 'text/javascript'VS'application/javascript' 어떤것을 사용해야 하는가? (6) | 2021.08.24 |
| Java compiler level does not match the version of the installed Java (0) | 2021.08.22 |
| 버전(Version)별로 DTD선언 정리 in web.xml (1) | 2021.08.22 |



댓글