네이버서치어드바이저-사이트 관리-리포트-사이트 최적화-HTML 구조의 `사이트의 구조를 잘 표현할 수 있도록 HTML 태그를 점검해 주세요`를 해결을 해보려고 이것저것 구글링을 하던 도중, 혹시 그럼 닫힌 태그나 인식되지 않는 문자가 내 블로그 글에 포함된 것이 아닐까 하고 의문이 들어서 조사해보기로 했다. 표준 태그 사용하지 않았다든지 닫히지 않는 태그를 찾아주는 곳이 있을 거로 생각하고 구글링을 하던 중 html 문서의 유효성 검사를 진행해주는 The W3C Markup Validation Serviced의 validator checks 를 보았고, 그곳에서의 한 가지 중요한 에러를 찾았고, 수정 후 에러가 발생하지 않았다. 물론 이것으로 네이버의 태그 점검 요청을 완전히 해결한 것은 아니지만 , 한 단계 계단을 올랐다고는 자신 있게 말하고 싶다.

목차
- 1. html문서의 유효성 검사하기( in validator checks )
- 2. 'A charset attribute on a meta element found' error 해결하기
1. html문서의 유효성 검사하기( in validator checks )
먼저 마크업 검증서비스를 무료로 제공해주는 사이트를 방문하여 내 사이트의 현재 상황을 체크해보기로 하였다.
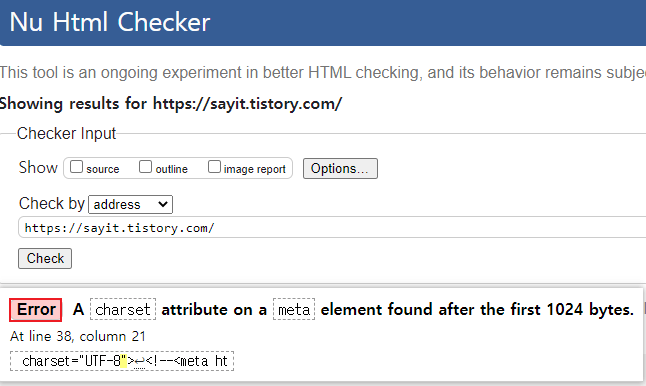
그 사이트는 The W3C Markup Validation Service라는 곳이다.

해당 내용을 직역해보면는 첫 1024 bytes 분석 이후에 캐릭터 셋 즉 문자 셋의 설정 속성 값이 발견했다.
처음 1,024byte보다 먼저 넣으라는 소리 같았다. 아니면 저 utf-8을 제일 첫 상단으로 올리라는 소리 같았다.
2 'A charset attribute on a meta element found after the first 1024 bytes.' error 해결하기
티스토리의 스킨 편집 HTML 편집을 가면 html에 들어가는 태그 코드를 확인 및 수정을 할 수 있다. 하지만 필자는 UTF-8 설정이 가장 먼저 쓰여 있었으며, 원인은 저 사이트의 분석기가 인식을 못 하는 버그 같았다. 아래 주석 처리된 3번째 줄의 간단한 캐릭터 셋 `UTF-8`은 인식을 못 하고 그 아래 4번째 줄은 인식을 하고 있어, 이것이 과연 블로거의 잘못일까?라는 생각과 html의 표준의 미비와 검색엔진의 인식이 의심되었다. 어쨌든 그냥 그 아래 줄이 표준이라 생각하니 마음이 놓였고, 적용하고 보니 에러 문구는 사라졌다.
<!doctype html><html lang="ko">
<head>
<!--<meta charset="utf-8">-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
</head>
마치면서 여러분의 티 스토리는 어떠신가요? 수정해보시는 건 어떠신가요? 혹여나 잘못되더라도 주석으로 남겨났으니 리스크는 없습니다. 여러분은 이 글을 읽고 수정만 하신다면 오늘 제가 고생한 한 시간을 사신 겁니다.
'운영-티스토리' 카테고리의 다른 글
| 애드센스 첫 실패를 맛보다 사유는 애드 자기장, 펍밴층 가스분출? (8) | 2021.09.03 |
|---|---|
| 티스토리의 문자 주소 사용 시 유의할 점 (4) | 2021.08.27 |
| 기존의 애널리틱스에 티스토리 추가하기 (3) | 2021.08.22 |
| 5개의 글을 포스팅 후, 애드센스를 신청했다가, 무한 대기 지대에 빠졌다. (16) | 2021.08.21 |
| 트위터 에러 'We've temporarily limited some of your account features.' (5) | 2021.08.20 |



댓글